AVIF, WebP oder HEIC — welches ist das Bildformat der Zukunft?

Montag, 30. August 2021 um 09:29 von Frank Schad in Webdesign

JPEG, PNG, GIF — jahrzehntelang hat sich in punkto Bildformate für Websites so gut wie gar nichts getan, und anscheinend waren alle damit ganz zufrieden. Doch seit ein paar Jahren schießen plötzlich neue Formate wie Pilze aus dem Boden und konkurrieren mit neuen Features um die Gunst der Nutzer/innen. Die vielversprechendsten unter ihnen sind AVIF, WebP und HEIF/HEIC. Doch welches Format wird sich letztlich durchsetzen?
Allen drei Formaten ist gemeinsam, dass sie ursprünglich von Videoformaten abstammen (AV1, WebM bzw. HEVC) und im Vergleich etwa zu JPEG eine viel geringere Dateigröße bei gleichzeitig wesentlich besserer Qualität ermöglichen — wobei WebP hier noch am schlechtesten abschneidet. Durchschnittlich spart man mit AVIF oder HEIC etwa 50 % gegenüber einem JPEG-Bild, mit WebP sind es immerhin noch 30 %.

Umgekehrt betrachtet ist bei gleicher Dateigröße die Qualität von WebP- und vor allem von AVIF-Bildern der von JPEG haushoch überlegen.

Jedes dieser neuen Formate vereint — in verbesserter Form — die Vorzüge der ›klassischen‹ Bildformate in sich:
- geringere Dateigröße als JPEG
- Alphatransparenzen wie PNG
- Animationen wie GIF
Doch können wir diese Formate bereits heute verwenden?
WebP, AVIF oder HEIC im Web verwenden
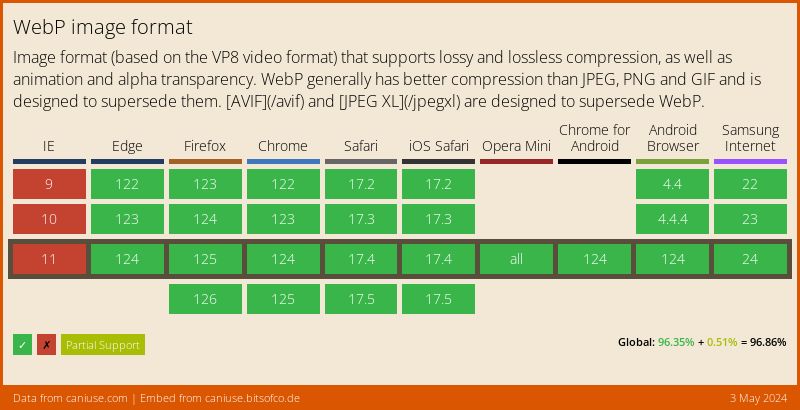
WebP galt bis vor kurzem als der Favorit für die Nachfolge von JPEG, PNG und GIF und wird bereits seit geraumer Zeit von allen Browsern unterstützt. Nur Apple sträubte sich lange gegen WebP, weil es von Google ist, und setzte stattdessen auf HEIC — das wiederum andere nicht unterstützen, weil Apple es verwendet. Ab Version 14 unterstützt auch Safari WebP.
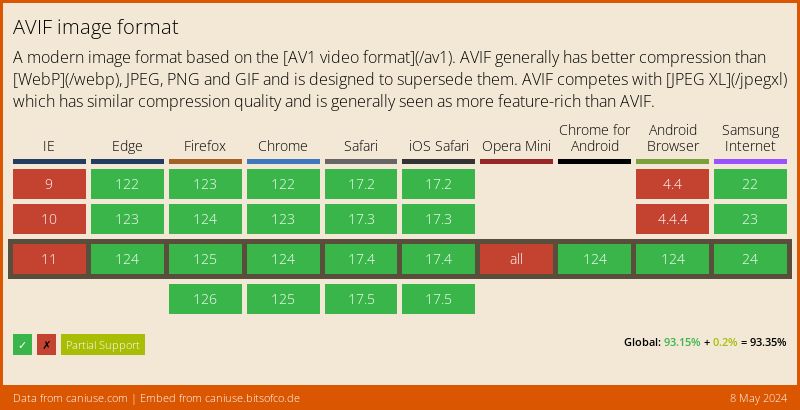
Doch das brandneue AVIF-Format übertrifft WebP in punkto Qualität und reduzierter Dateigröße nochmals deutlich. AVIF-Bilder werden zurzeit nur von den neuesten Versionen von Chrome und Firefox angezeigt. Safari unterstützt AVIF bislang nicht — man kann aber davon ausgehen, dass es nicht mehr lange dauert, da Apple Mitglied der AOMedia-Group ist, die den Codec entwickelt hat.
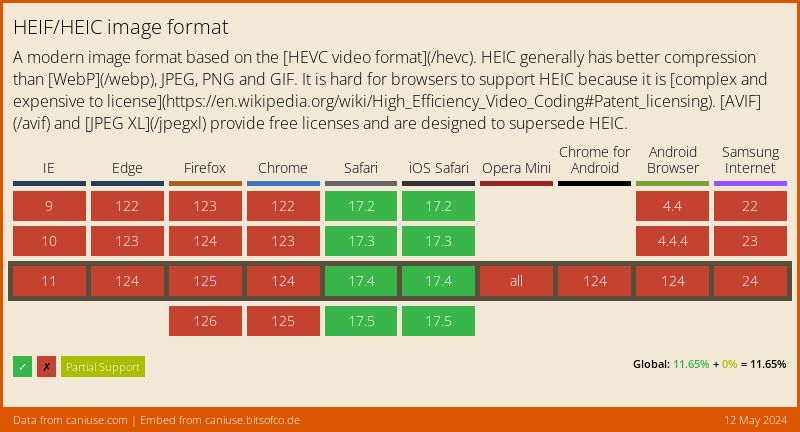
HEIC ist zwar der Standard auf macOS und iOS, wird aber bislang von keinem Browser unterstützt und hat auch in Zukunft — trotz hervorragender Eigenschaften — wohl die schlechtesten Karten.



Es sieht momentan also ganz danach aus, dass AVIF das Web-Format der Zukunft werden könnte. WebP kann quasi als ›Interimslösung‹ betrachtet werden, bis sich AVIF in der freien Wildbahn durchgesetzt hat.
Wer möchte, kann bereits heute AVIF- und WebP-Bilder im Web verwenden und damit seine Website fit für die Zukunft machen. Sowohl HTML als auch CSS bieten die Möglichkeit, Fallbacks für Browser anzugeben, die die neuen Formate noch nicht kennen.
AVIF- und WebP-Bilder in HTML einbinden
In HTML gibt es das <picture>-Tag, mit dem Du für eine Abbildung mehrere alternative Bildquellen angeben kannst:
<picture>
<source srcset="images/example.avif" type="image/avif"/>
<source srcset="images/example.webp" type="image/webp"/>
<img src="images/example.jpg" alt="example"/>
</picture>
<img>-Tag.AVIF- und WebP-Bilder als CSS-Background-Images angeben
Ein ähnliches Konzept steht in CSS mit image-set() für background-images zur Verfügung:
.example {
background-image: url("images/example.jpg");
background-image: image-set(
url("images/example.avif") type("image/avif"),
url("images/example.webp") type("image/webp"),
url("images/example.jpg") type("image/jpeg"));
}
url() das JPEG-Fallback für Browser angegeben, die image-set() noch nicht unterstützen. Danach folgt erneut die Angabe des Hintergrundbilds, diesmal mit image-set(). In den runden Klammern stehen die gewünschten Format-Varianten.Bilder in AVIF und WebP konvertieren
Es gibt noch recht wenig Bildbearbeitungsprogramme, die mit WebP und AVIF umgehen können. Für Photoshop gibt es erste Plugins von Drittherstellern zum Öffnen und Speichern von WebP- und AVIF-Dateien (letzteres nur für Windows). Gimp unterstützt bereits beide Formate.
Für Mac gibt es die schicke Stapelverarbeitungs-App Squash, mit der mehrere Bilder auf einmal konvertiert, skaliert und optional z. B. auch mit Effekten und Wasserzeichen versehen werden können.
Ansonsten gibt es einige webbasierte Konverter, z. B. Squoosh vom Google-Chrome-Labs-Team. WebP- und AVIF-Animationen lassen sich z. B. aus PNG-Einzelbildern mit den Online-Tools WebP Maker bzw. AVIF Maker von Ezgif.com erzeugen.
Das Ausgangsmaterial sollte natürlich möglichst hochwertig sein. Ein JPEG nachträglich in AVIF zu konvertieren ist z. B. nur bedingt sinnvoll. Zwar kannst Du dadurch u. U. die Dateigröße nochmals reduzieren — die im JPEG bereits verlorene Qualität lässt sich dadurch aber natürlich nicht zurückgewinnen.
In unserer Weiterbildung zum Webdesigner gehen wir auf die Vorteile und Möglichkeiten der neuen Formate ausführlich ein.
Kommentare
-
Julia
am Dienstag, 07. September 2021, 11:00
-
Frank
Stimmt, Julia, die Aussage bezieht sich auf bereits für Websites optimierte JPEGs. Bei hochauflösenden Quelldateien ist die Konvertierung in AVIF natürlich sinnvoll und nützlich.
am Dienstag, 07. September 2021, 12:44
-
Katrin Atzbach
Hallo Frank,
der Artikel war sehr aufschlußreich!Viele Grüße
Katrinam Dienstag, 14. September 2021, 10:10
-
Gerd
Der Artikel ist sehr interessant. Ich möchte allerdings ergänzen, dass ein 1,5 MB JPG Bild mit 3000x2000px in ein gleichgroßes 3000x2000px AVIF Format mit gerade mal 160 kb konvertiert werden kann. Im Ergebnis erhalte ich eine um etwa 90% kleinere Dateigröße, qualitativ sehe ich keinen Unterschied.
am Donnerstag, 16. September 2021, 08:45
-
Michael Meier
Hallo Frank,
unerstützen Webserver das AVIF Format oder Beispielsweise auch Wordpress ?
Beim Upload bekomme ich die lokalen Dateien nichtmal angezeigt unter WP
Gruß
Michaelam Dienstag, 02. November 2021, 09:53
-
Frank
Hallo Michael,
auf Webservern kannst du die AVIF- (und ggf. WebP-)Unterstützung einfach der .htaccess-Datei hinzufügen:
AddType image/webp .webp
AddType image/avif .avifWordPress unterstützt WebP-Dateien seit der Version 5.8 "Tatum" (Juli 2021), eine AVIF-Unterstützung ist zurzeit nicht in Sicht. Es gibt aber einige Workarounds, die z.B. hier beschrieben werden: https://avif.io/blog/tutorials/wordpress/
Grüße
Frankam Dienstag, 02. November 2021, 10:15
-
Dominik
Zitat: "Wer möchte, kann bereits heute AVIF- und WebP-Bilder im Web verwenden und damit seine Website fit für die Zukunft machen." - Abwarten. "Fit für die Zukunft" ist meines Erachtens eine voreilige Formulierung, denn gleichzeitig wird von "Pilzen aus dem Boden" gesprochen. Und wenn ich dahinter bin, dass meine Website "fit" ist, und der nächste bessere "Pilz aus dem Boden" kommt, darf ich von Vorne anfangen, weil die nächste eventuelle "Fitness" erkannt wird. - Ich baue auf das Bewährte und warte ab. - Meines Erachtens befinden wir uns mittlerweile ohnehin in einer Zeit der Dekadenz. Ich bin kein Foto-Fachmann, doch in Zeiten der 4K-Auflösungen (und mehr) und (ich nenne es einmal) "HDR-Farbspektren" haben wir ohnehin schon längst weit die Grenzen des menschlich Erfassbaren überzogen. Das Avif-Format soll ja, soweit ich es verstanden habe, auch ein entsprechend höheres Farbspektrum beinhalten. - Ich nutze nach wie vor einen FullHD-Bildschirm, schätze ein RGB-Farbspektrum, welches mit rund 16,7 Millionen Farben für das Auge vollkommen genügend ist, und bin glücklich damit. - Wir sollten uns meine ich mal wieder mehr auf das Wesentliche besinnen. - Schauen wir einmal, was noch kommt. - Dennoch, vielen Dank für diesen Artikel.
am Freitag, 08. September 2023, 11:14
Super Artikel.
"Ein JPEG nachträglich in AVIF zu konvertieren ist z. B. nur bedingt sinnvoll."
Diese Aussage bezieht sich meines Verständnisses nach auf gleich große Konvertierung.
Also 300x400px JPEG in 300x400px AVIF ist wenig sinnvoll.
Aber wenn ich eine 3000x4000px JPEG Quelldatei bekomme, ist es definitiv sinnvoll diese in eine 300x400px AVIF statt in eine 300x400px JPEG zu konvertieren!?